Clipboard Mockup For Letterhead Background Clip Note Pad Mock Up With Blank A4 Size White Page Paper Isolated On White Background With Clipping Path Template For Business Memo And School Supplies Stock

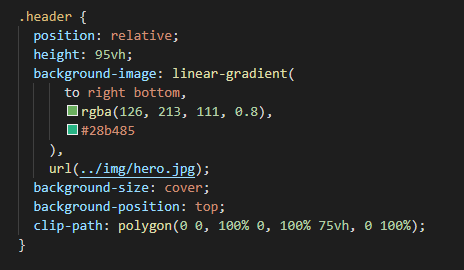
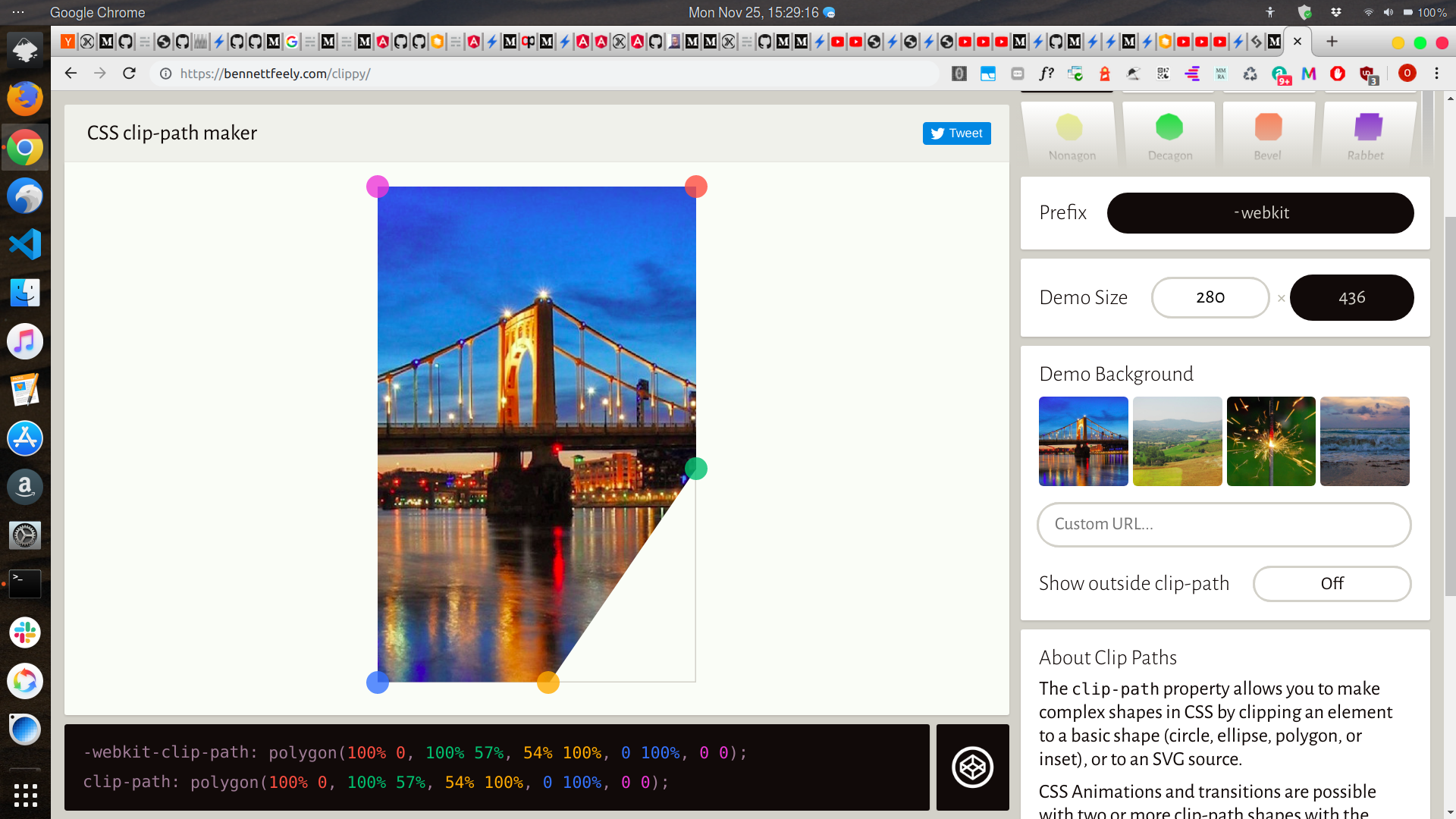
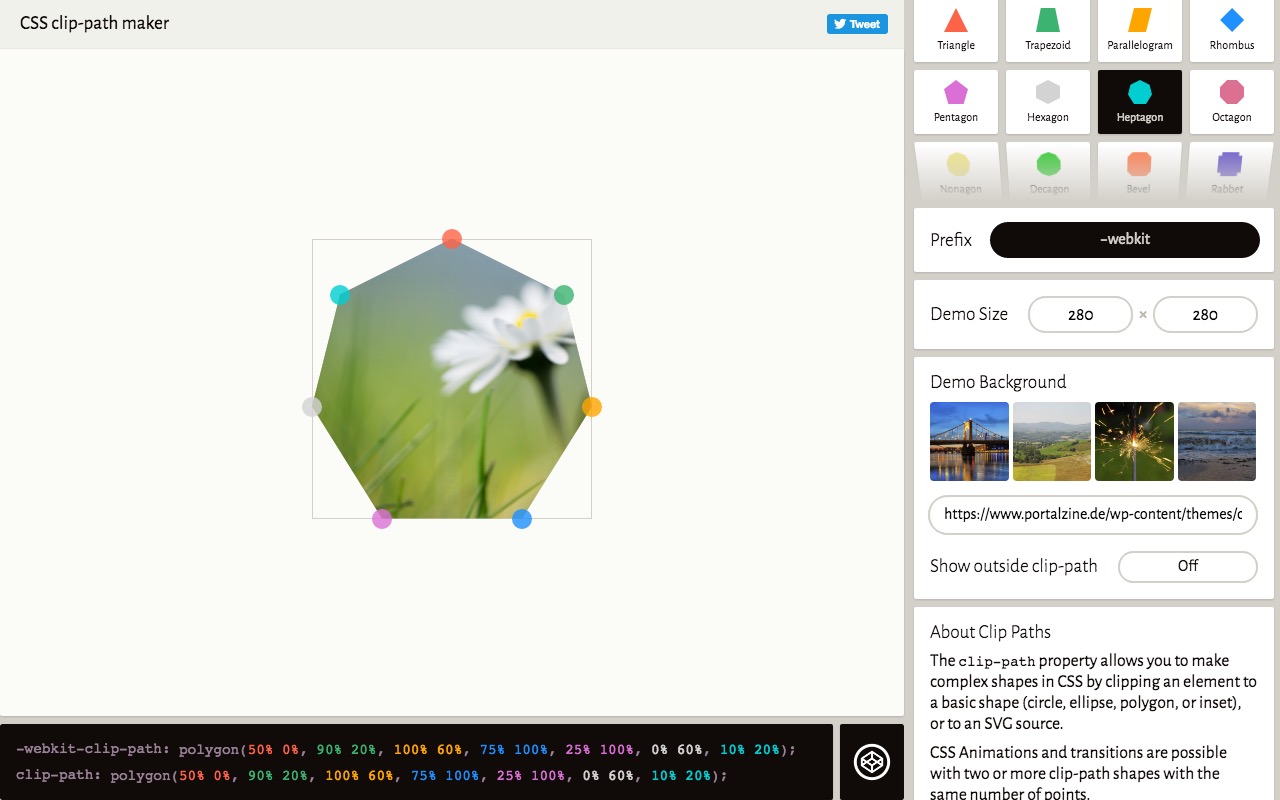
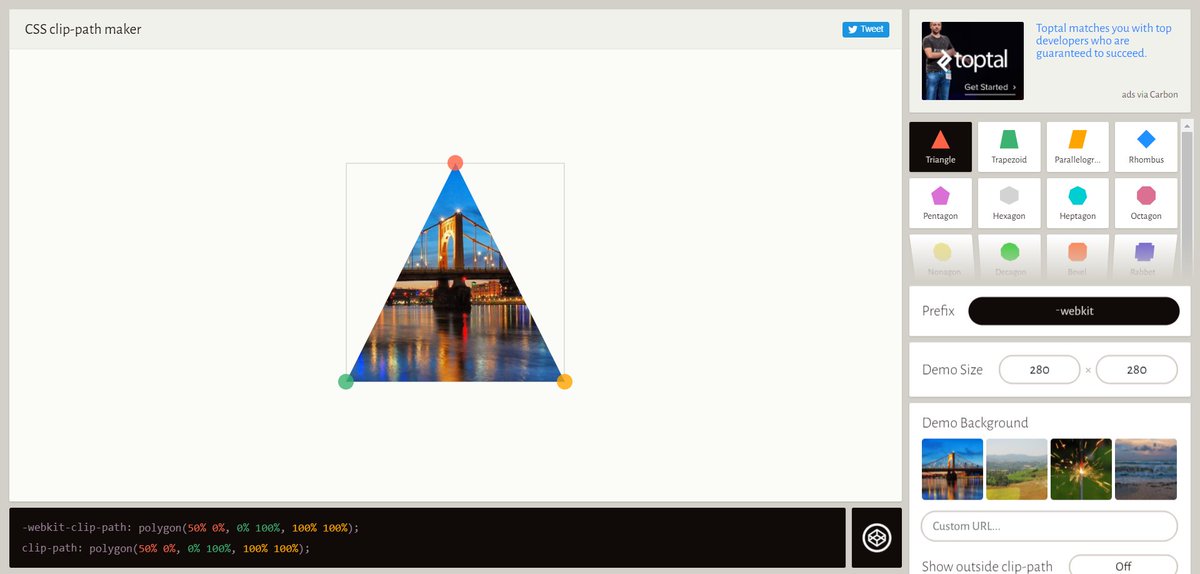
Speckyboy on Twitter: "Clippy - A handy #CSS clip-path maker https://t.co/OgdznYrklZ https://t.co/m1TyqqI0Rj" / Twitter

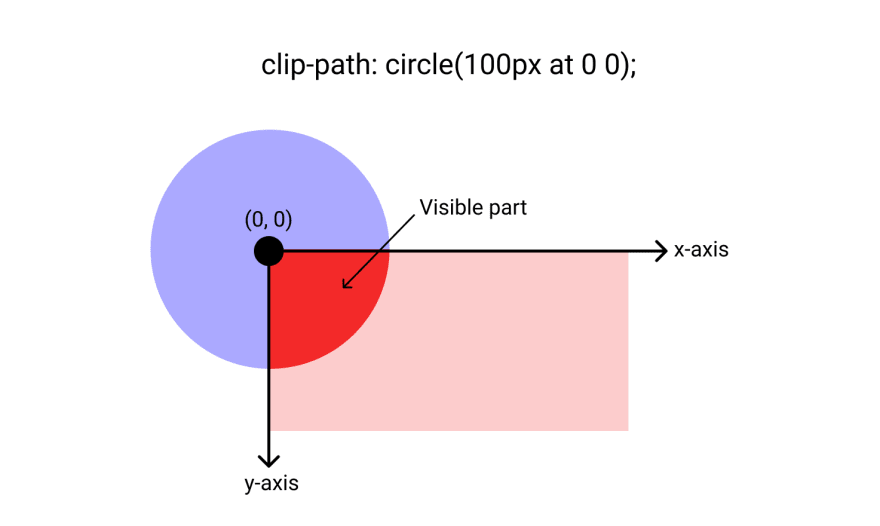
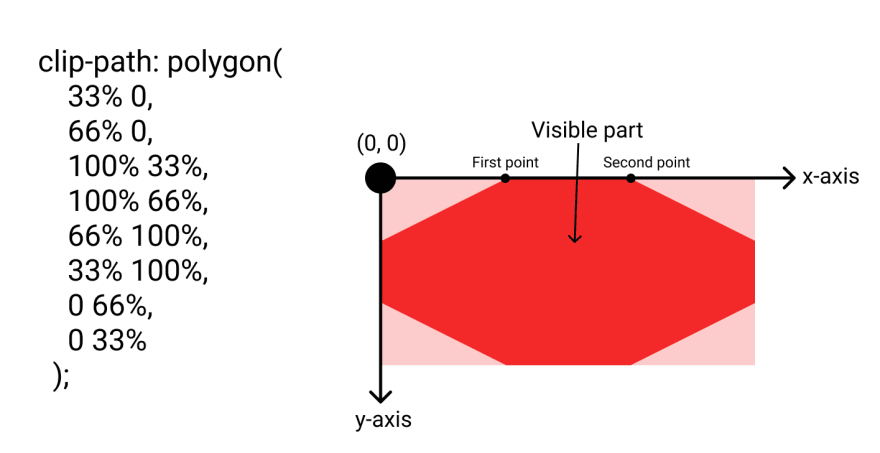
Suprabha on Twitter: "1️⃣ Clippy The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset). https://t.co/DWFKV8id5g https://t.co/B2dMrZrCha" /

Clipboard Note Pad Mock Up With Blank A4 Size White Page Paper Isolated On White Background With Clipping Path For Business And Education Mockup Template Stock Photo - Download Image Now - iStock
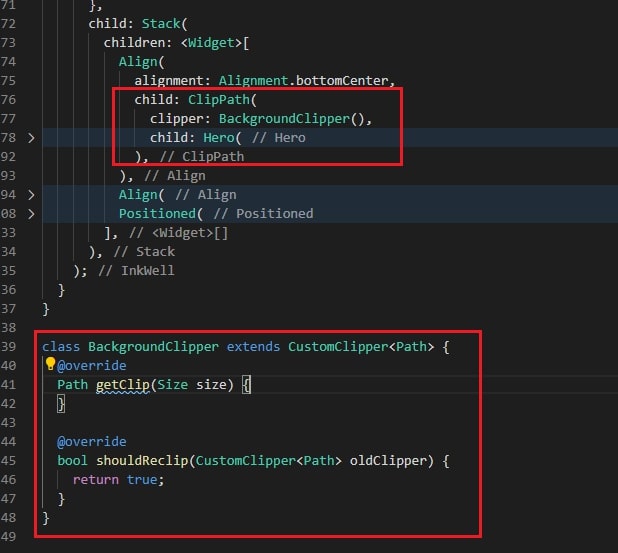
Waves cause <div> with CSS clip-path to disappear/change size · Issue #5631 · Dogfalo/materialize · GitHub

Clip Note Pad Mock Up with Blank A4 Size White Page Paper Isolated on White Background with Clipping Path for Business Education Stock Image - Image of life, ideas: 186095691

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer